Come funziona l’accessibilità dei siti web
Hai mai sentito parlare di accessibilità dei siti web? È un concetto che riguarda la possibilità per tutti gli utenti di navigare un sito web in modo efficace, indipendentemente da eventuali disabilità o limitazioni.
Sembra un argomento tecnico, vero? In realtà, l'accessibilità non è solo un tema per esperti informatici. Tutte le aziende, dai piccoli negozi online alle grandi corporation, dovrebbero preoccuparsi di rendere i propri siti web accessibili. E c'è un motivo ben preciso: la Legge Stanca.
Perché l'accessibilità è importante?
Immagina di dover cercare un'informazione importante su un sito web e di non riuscirci perché il font è troppo piccolo, le immagini non hanno descrizioni alternative o il sito non funziona correttamente con un lettore di schermo. Sarebbe frustrante, vero?
L'accessibilità dei siti web è fondamentale per diversi motivi. Innanzitutto, permette a tutti, indipendentemente dalle loro abilità, di accedere alle informazioni e ai servizi online. In secondo luogo, dimostra l'impegno di un'azienda verso tutti i suoi utenti, promuovendo un'immagine più umana e inclusiva.
Inoltre, la Legge Stanca impone specifiche norme sull'accessibilità dei siti web, rendendo la conformità un obbligo legale. Non è una legge valida solo per i siti web della pubblica amministrazione, ma coinvolge anche i privati. Al punto 2 della Circolare n. 3 del 20 dicembre 2022 "Accessibilità dei Siti Web e Applicazioni Mobili dei soggetti privati" puoi avere maggiori dettagli.
Infine, un sito web accessibile è spesso anche più ottimizzato per i motori di ricerca, migliorandone la visibilità online. Ma cosa significa esattamente rendere un sito web accessibile?
In questo articolo cercheremo di rispondere a questa domanda e a molte altre, fornendoti tutte le informazioni necessarie per valutare l'accessibilità del tuo sito web e capire come migliorarla.
Cos'è l'accessibilità dei siti web?
L'accessibilità web è un po' come aprire le porte di un edificio a tutti. Immagina un sito internet come una casa digitale: per essere accessibile, deve essere un luogo in cui tutti possano entrare e muoversi liberamente, senza incontrare ostacoli. Questo significa che le informazioni e i servizi offerti dal sito devono essere fruibili da chiunque, anche da persone con disabilità visive, uditive, motorie o cognitive.
Per garantire l'accessibilità, un sito web deve essere progettato in modo da poter essere utilizzato con diversi strumenti e tecnologie di supporto. Ad esempio, un non vedente potrebbe utilizzare un lettore di schermo per ascoltare il contenuto di una pagina web, mentre una persona con una disabilità motoria potrebbe navigare il sito esclusivamente con la tastiera. L'obiettivo è creare un'esperienza online inclusiva, in cui tutti gli utenti possano trovare ciò di cui hanno bisogno in modo semplice e intuitivo.
Perché è importante?
Per gli utenti, l'accessibilità significa inclusione. Immaginiamo un non vedente che cerca un ristorante online: se il sito è accessibile, potrà utilizzare un lettore di schermo per conoscere il menù, gli orari di apertura e le recensioni. In questo modo, potrà scegliere liberamente dove cenare, senza sentirsi escluso. Per un ristorante, questo significa ampliare la propria clientela e dimostrare di essere attento alle esigenze di tutti.
Dal punto di vista dell'azienda, i benefici sono molteplici. Un sito web accessibile è spesso anche più ottimizzato per i motori di ricerca, migliorando la visibilità online. Inoltre, un'esperienza utente positiva si traduce in maggiore soddisfazione e fidelizzazione dei clienti. Infine, la normativa sulla accessibilità web è sempre più stringente e il mancato rispetto delle leggi può comportare sanzioni economiche.
Prendiamo come esempio proprio un ristorante. Oltre a permettere a persone con disabilità di trovare e prenotare un tavolo, un sito web accessibile può offrire informazioni chiare e concise sul menù, sugli allergeni presenti nei piatti e sulle modalità di pagamento. Un cliente con intolleranze alimentari, ad esempio, potrà consultare il sito in tutta tranquillità e scegliere i piatti più adatti alle sue esigenze. Questo non solo migliora l'esperienza del cliente, ma lo rende più propenso a tornare e a consigliare il ristorante ad amici e parenti.
Le WCAG: cosa sono e come funzionano?
Immagina le WCAG come una specie di "codice della strada" per il web. Così come ci sono regole che ci dicono come comportarci alla guida per garantire la sicurezza di tutti, le WCAG ci indicano come creare siti web che possano essere utilizzati da chiunque, indipendentemente dalle proprie capacità. Queste linee guida coprono una vasta gamma di aspetti, dalla scelta dei colori al modo in cui viene strutturato il testo, fino all'utilizzo delle immagini.
Per un'impresa, le WCAG sono uno strumento molto utile. Ad esempio, un'azienda di e-commerce che vuole vendere i propri prodotti a un pubblico più ampio, dovrà assicurarsi che il suo sito sia accessibile anche a persone con disabilità visive. Questo significa utilizzare colori a contrasto sufficiente per rendere i testi leggibili, fornire descrizioni alternative delle immagini (così che un lettore di schermo possa "leggere" l'immagine) e assicurarsi che il sito funzioni correttamente con una tastiera.
In sintesi, le WCAG sono uno strumento fondamentale per costruire siti web inclusivi e user-friendly. Seguendo queste linee guida, le imprese non solo rispettano la legge, ma offrono un'esperienza migliore a tutti i loro utenti, aumentando la loro soddisfazione e fidelizzazione.
Elementi chiave di un sito web accessibile
Un sito web accessibile è un sito progettato pensando a tutti gli utenti. Questo significa che ogni elemento, dal testo alle immagini, deve essere strutturato in modo da poter essere interpretato da diversi dispositivi e tecnologie assistive.
Per rendere un sito web accessibile, è fondamentale considerare i seguenti elementi:
- Testo: Il testo deve essere chiaro, conciso e ben leggibile. È importante utilizzare caratteri di dimensioni adeguate, con un buon contrasto tra il testo e lo sfondo. Inoltre, è consigliabile evitare l'uso di maiuscolo continuo e di abbreviazioni che potrebbero non essere comprensibili a tutti.
- Immagini: Ogni immagine deve avere un'alternativa testuale (alt text) che descrive il contenuto dell'immagine stessa. Questo permette ai lettori di schermo di "leggere" le immagini e capire di cosa si tratta.
- Colori: La scelta dei colori è fondamentale per garantire la leggibilità del testo. È necessario utilizzare combinazioni di colori con un contrasto sufficiente per permettere a tutti di distinguere le diverse parti della pagina.
- Link: I link devono essere descrittivi e indicare chiaramente la destinazione. Evitare frasi generiche come "clicca qui" e utilizzare invece descrizioni specifiche del contenuto della pagina di destinazione.
- Struttura: La struttura del sito web deve essere chiara e logica. È importante utilizzare titoli, sottotitoli e liste per organizzare i contenuti e facilitare la navigazione.
- Navigazione: La navigazione deve essere intuitiva e accessibile da tastiera. Tutti i contenuti devono essere raggiungibili tramite la tastiera, senza la necessità di utilizzare il mouse.
Seguendo queste semplici linee guida, è possibile creare siti web accessibili a tutti, migliorando l'esperienza utente e rispettando le normative vigenti.
Come valutare l'accessibilità del proprio sito web?
Valutare l'accessibilità dei siti web non è un'operazione complessa, ma richiede l'utilizzo di strumenti specifici. Questi strumenti analizzano il codice HTML del tuo sito web e individuano eventuali problemi di accessibilità, fornendoti suggerimenti su come risolverli.
Strumenti per valutare l'accessibilità
Tra i tanti strumenti disponibili, ne segnaliamo alcuni particolarmente utili e facili da usare:

PageSpeed Insights di Google: Questo strumento, completamente gratuito e senza limiti di utilizzo, è principalmente focalizzato sulle prestazioni del tuo sito web, ma offre anche una valutazione dell'accessibilità. Analizza aspetti come il contrasto dei colori, la leggibilità del testo e l'uso corretto dei tag HTML.

Accessibility Checker: Questo strumento online gratuito offre una scansione rapida del tuo sito web, evidenziando i problemi di accessibilità più comuni. Ti fornisce un report dettagliato con suggerimenti su come risolvere i problemi rilevati. Ha un limite di due scansioni gratuite al giorno.

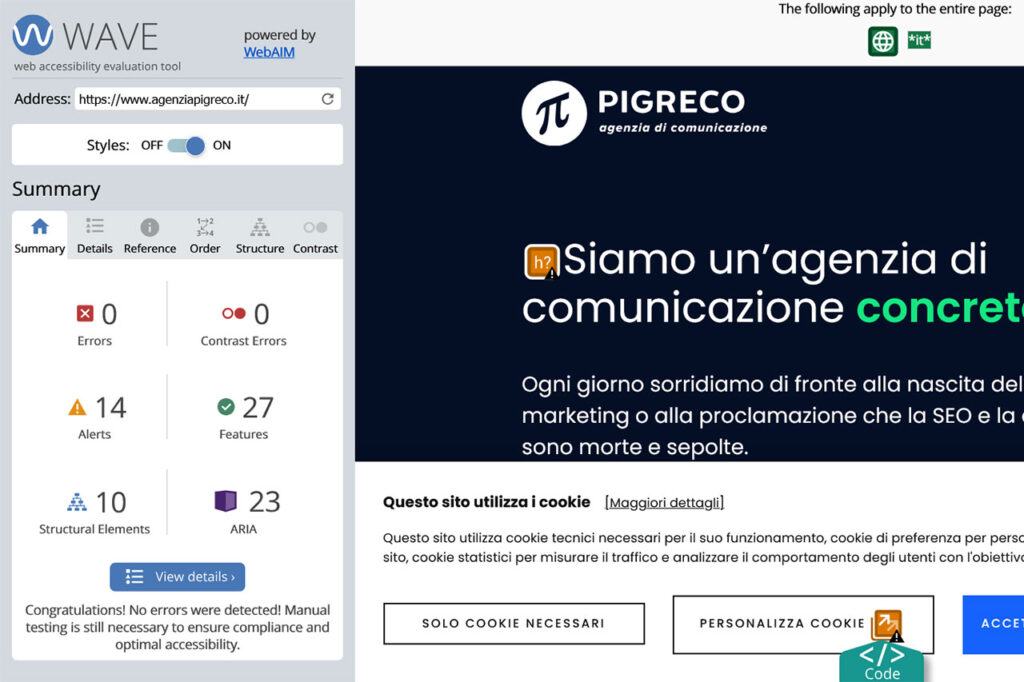
WAVE: Sviluppato dall'Institute for Disability Research, Policy & Practice dell'Università dello Utah, WAVE è uno strumento gratuito e completo per l'analisi dell'accessibilità. Offre una visualizzazione grafica dei problemi rilevati e fornisce spiegazioni dettagliate su come risolverli. Puoi utilizzarlo direttamente nel tuo browser come un'estensione.
Come utilizzare questi strumenti
L'utilizzo di questi strumenti è generalmente molto semplice: basta inserire l'URL del tuo sito web e avviare l'analisi. In pochi secondi, riceverai un report dettagliato con i risultati. È importante ricordare che questi strumenti forniscono una valutazione iniziale, ma non sostituiscono un'analisi approfondita condotta da un esperto di accessibilità.
Conclusione
Valutare l'accessibilità del tuo sito web è un investimento importante per garantire un'esperienza utente positiva e inclusiva. Utilizzando strumenti come PageSpeed Insights, Accessibility Checker e WAVE, puoi facilmente individuare e risolvere i problemi di accessibilità del tuo sito, rendendolo fruibile da tutti.